Using Fluid player to add Vast tags to Videos
There aren’t that many Free Vast players on the market. But there is one good one. Today we will Install Fluid player and use it on a Vast ad generated by both Adsterra and Exoclick.

1- Install Fluidplayer
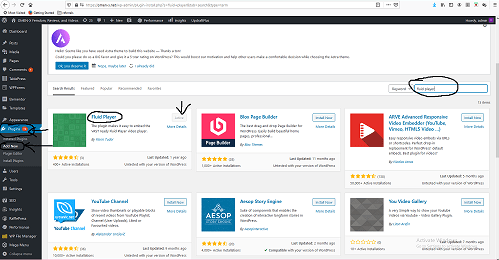
- –WordPress Dashboard– Head over to your wordpress Dashboard and on the left sidebar choose Plugins. Under Plugins, there is a submenu called Add New.
- –search Fluidplayer plugins– In the Search field type fluid player and click on install now.
- –Install fluid player-once installed now make sure to also click Active.

2A- Get Vast code AdsTerra
- –Login to Adsterra– If you dont have an account you can register one for free at adsterra.com.
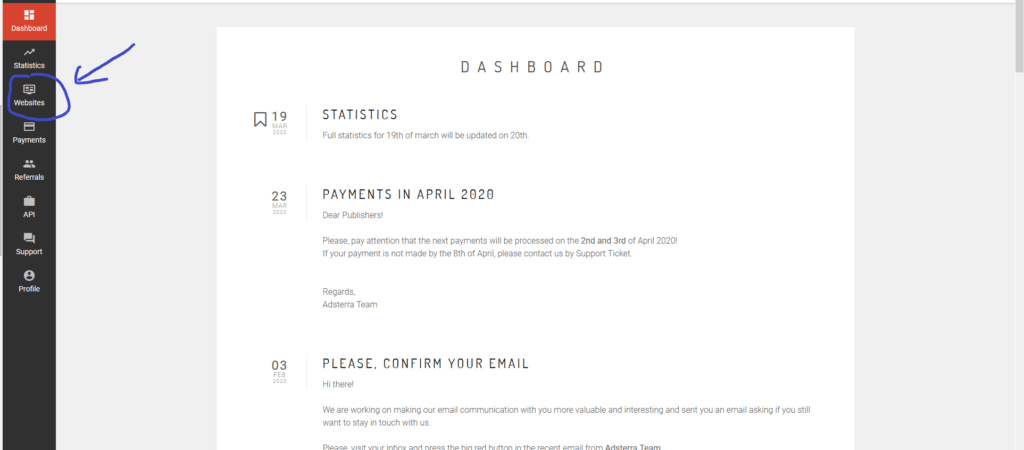
- -Click on Websites on the left sidebar

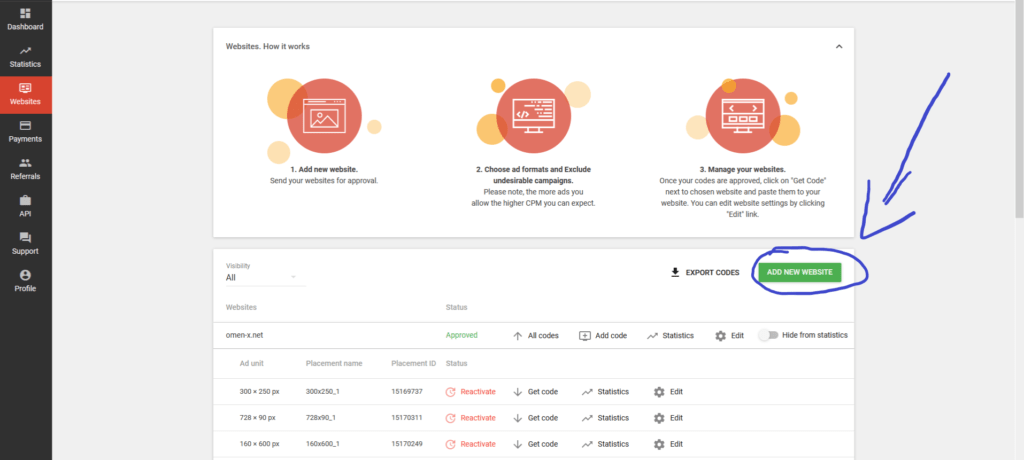
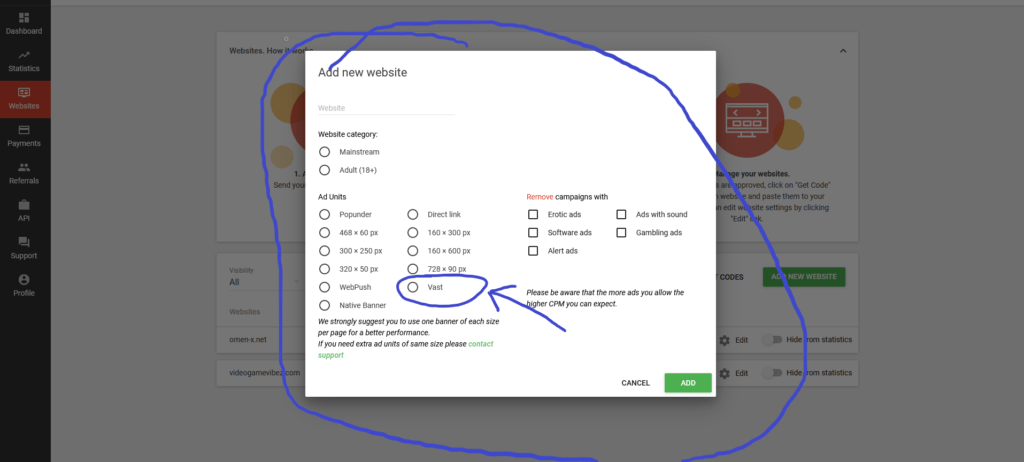
- –ADD NEW WEBSITE– Click on the green button Add new website

- –CLICK ADD– Fill in the required information and Check the Vast. Click ADD.

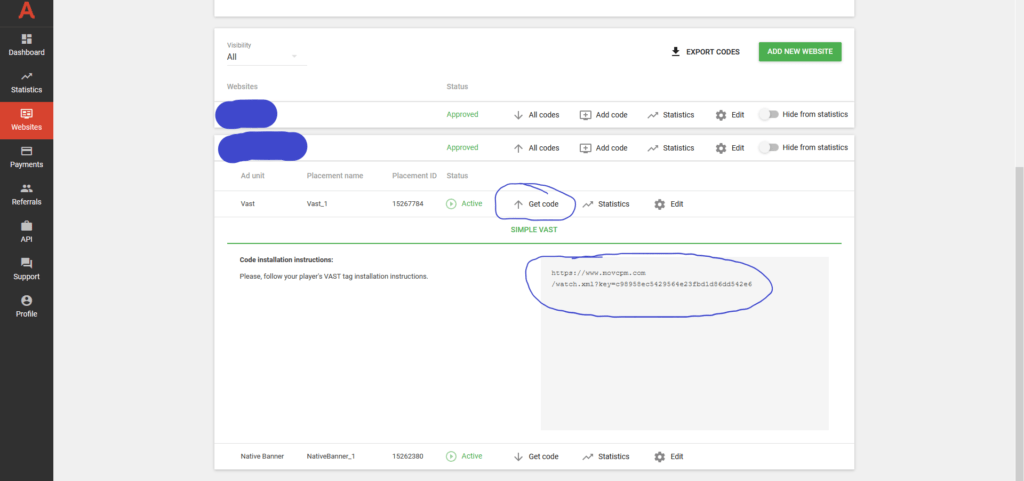
- –COPY THE CODE– Click All Codes/ Get Code and Copy the Code.
- This is your VAST CODE

2B- Get Vast code Exoclick
- –Login to Exoclick– If you dont have an account you can register one for free at exoclick.com.
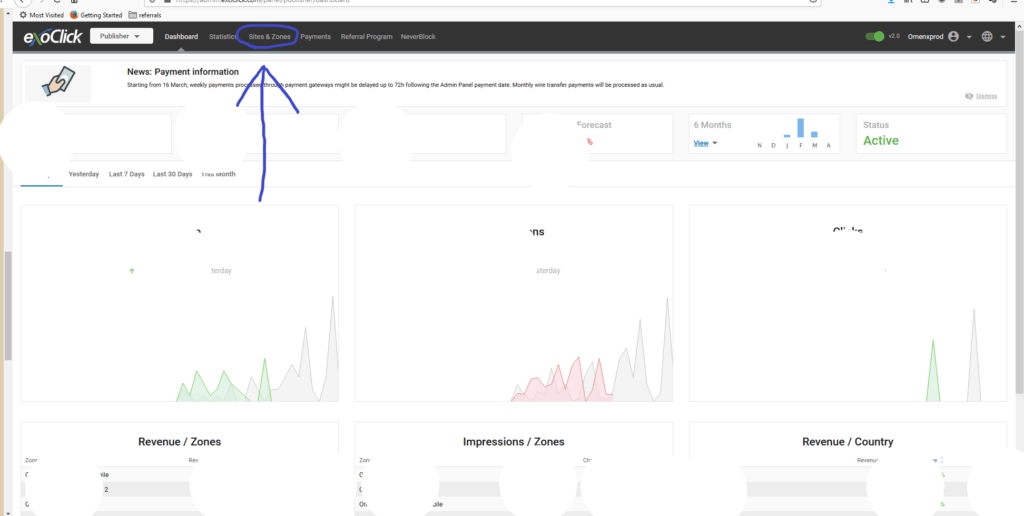
- –SITES & ZONES– Click on Sites and zones.

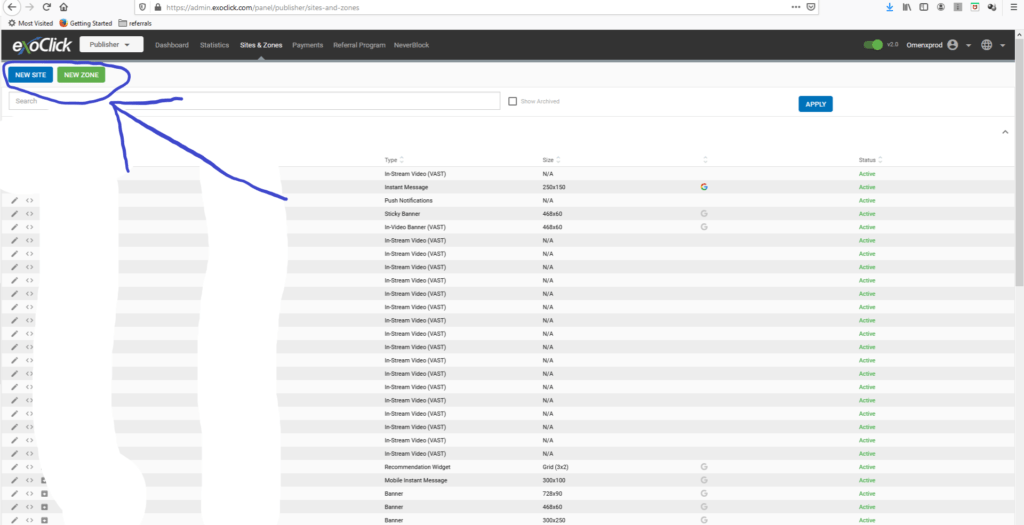
- –ADD YOUR WEBSITE- Click NEW SITE and add your website www.mywebsite.com
- –ADD A NEW ZONE– Right beside the New Site button there is a New Zone. Click it.

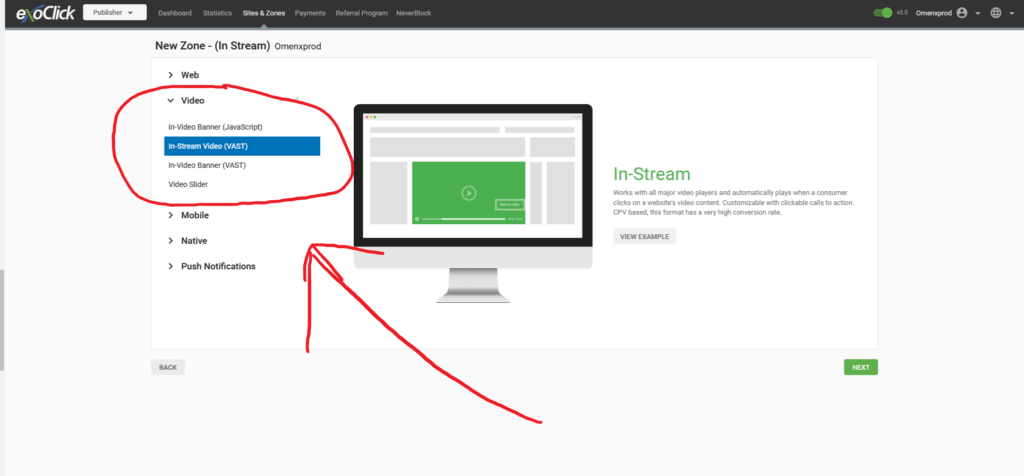
- –Pick Video/In-Stream Video (VAST)
- pick Next

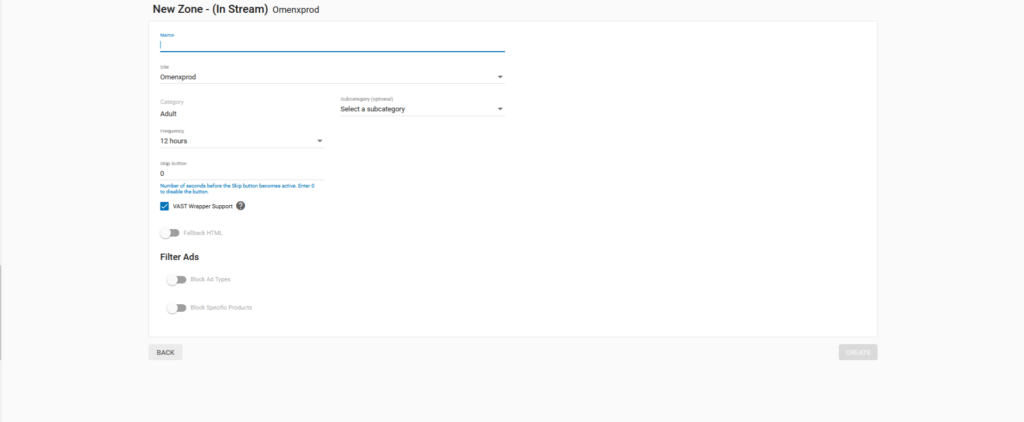
- –FILL OUT THE FORM– This is personal preference.

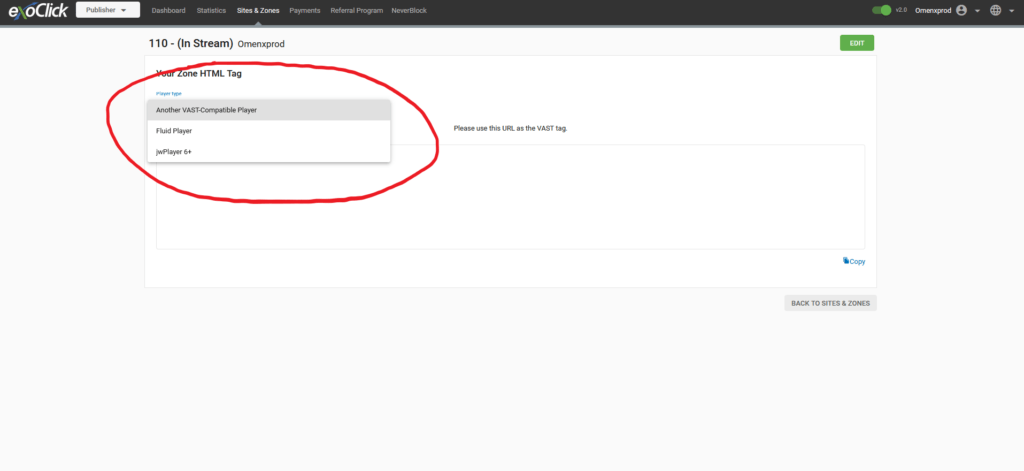
- –PICK FLUID PLAYER– From the dropdown menu pick Fluid Player

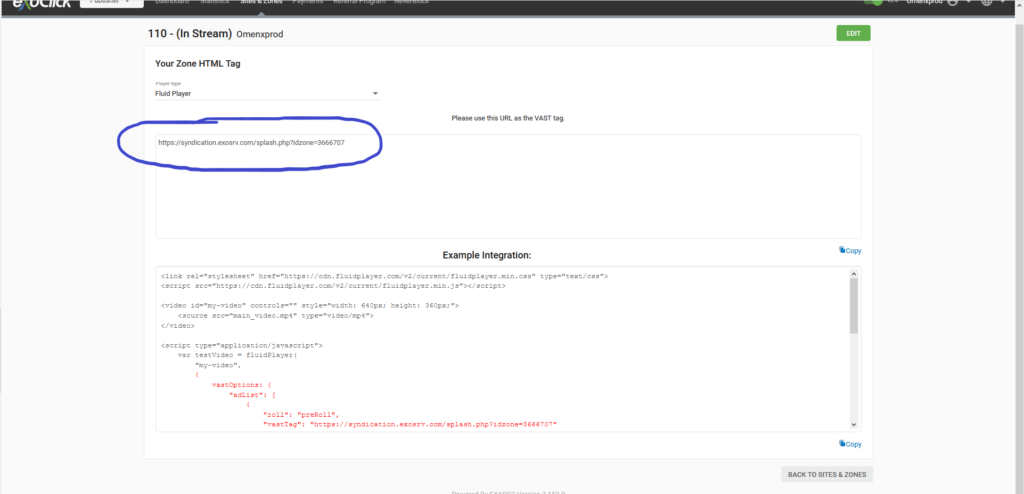
- -COPY YOUR CODE- This is your VAST CODE!

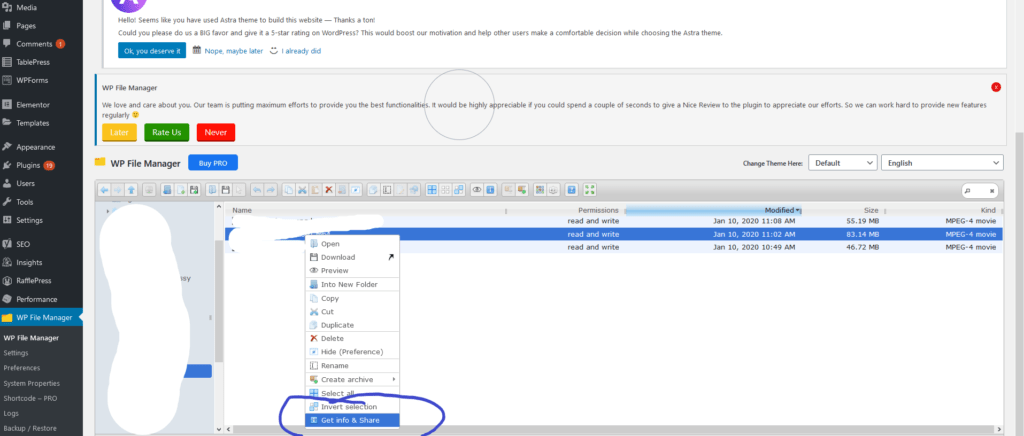
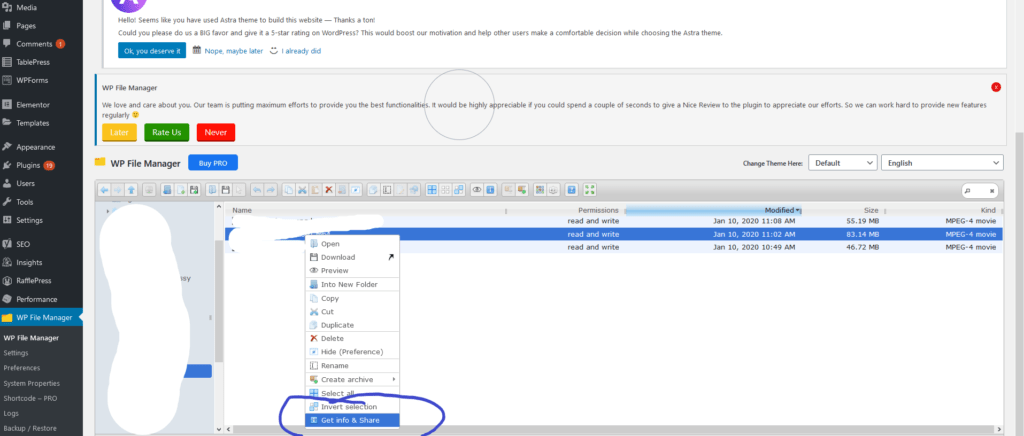
3- Upload your video to your website (Plugin WP File Manager)
- -If you use WORDPRESS theres a nice plugin called WP File Manager where you can add files

- COPY YOUR URL LOCATION.

4- Add the Url of the video and the url of the Vast Tag to the fluid player code on your website.
- Now that you have the Vast tag and and the url to your video, just add it to your flowplayer code.
- Change the CODE IN RED to your Links and URL’s
<link rel="stylesheet" href="https://cdn.fluidplayer.com/v2/current/fluidplayer.min.css" type="text/css">
<script src="https://cdn.fluidplayer.com/v2/current/fluidplayer.min.js"></script>
<video id="my-video" controls="" style="width: 640px; height: 360px;">
<source src="main_video.mp4" type="video/mp4">
</video>
<script type="application/javascript">
var testVideo = fluidPlayer(
"my-video",
{
vastOptions: {
"adList": [
{
"roll": "preRoll",
"vastTag": "https://syndication.exosrv.com/splash.php?idzone=3666037"
},
{
"roll": "midRoll",
"vastTag": "https://syndication.exosrv.com/splash.php?idzone=3666037",
"timer": 8
},
{
"roll": "midRoll",
"vastTag": "https://syndication.exosrv.com/splash.php?idzone=3666037",
"timer": 10
},
{
"roll": "postRoll",
"vastTag": "https://syndication.exosrv.com/splash.php?idzone=3666037"
}
]
}
}
);
</script>
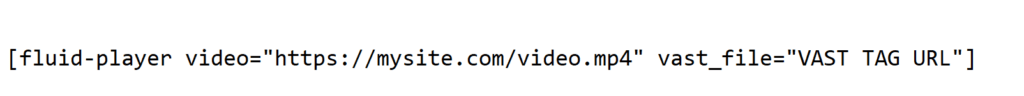
5- Simple Method
- -Configure the code to your URL AND VAST CODE. Sorry for the manual picture but it will convert to a video if I paste it in plain text.

6- Example
[fluid-player video="https://omen-x.net/omen-x.net/bakablo/omen-x%20vidz/Hidden%20treasures%20of%20time.mp4" vast_file="https://syndication.exosrv.com/splash.php?idzone=3666037"]